When it comes to clothing, one size doesn’t fit all. A size 8 in one brand may be a 10 in another, and even within the same brand, sizing can differ from one item to the next.
This can be a frustrating experience for any consumer and helps explain why conversion rates for fashion e-commerce sites are only 2% on average.
To help consumers find the experience a bit less frustrating, e-commerce sites should provide tools to help with selecting the right size by offering size guides with detailed descriptions and measurements that include variations in size depending on style while keeping up with changing trends and body types.
There are a few best practices that fashion brands should consider when creating the digital sizing experience for their customers. Here are 11 tried and true ones that we highly recommend adopting for your website:
1. Focus On Accuracy.
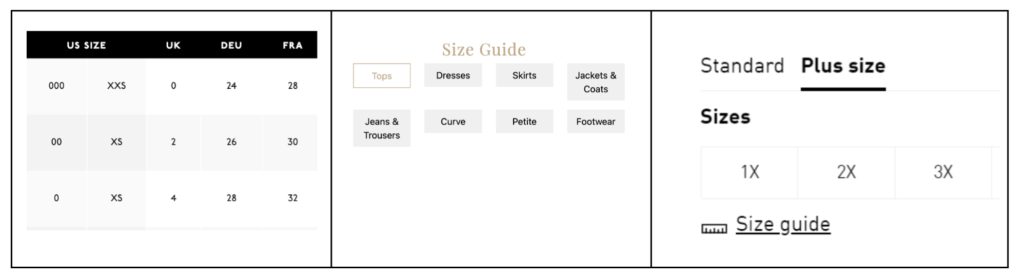
Make sure your size charts have precise measurements so shoppers know exactly what they’re getting. This can be difficult to accomplish if you are selling items from different brands or countries, so using a consistent unit of measurement and making sure it’s clearly indicated is critical. This includes adding international size conversions to the size chart and adding specific charts per product type.
2. The Basics: Add a Sizing Guide.
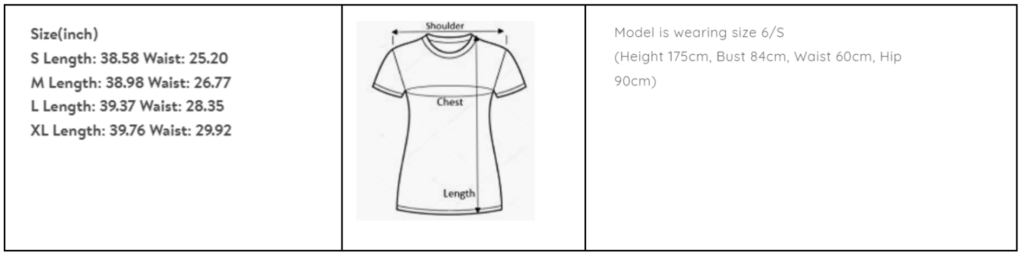
Give shoppers insight into how the item fits on the body and what size range each garment fits into. For example, if a company sells jeans, provide a breakdown of waist measurements for each size and the corresponding length of the leg. Also including a detailed description of the fabric type, wash care instructions and measurements of each garment will help shoppers better understand the item and its sizing before purchasing.
The basic sizing information that every fashion brand website should provide includes measurements in both centimeters and inches to allow shoppers to choose the measurement system they’re most familiar with.
It is recommended to include more detailed sizing information such as:
- International size conversions (US, UK, DEU, FRA).
- Tailored measurement information for each individual product type – top, bottoms, dresses etc.
- The most relevant size guide which would be specific to the brand and item sold on that specific page.

3. Help Them Visualize.
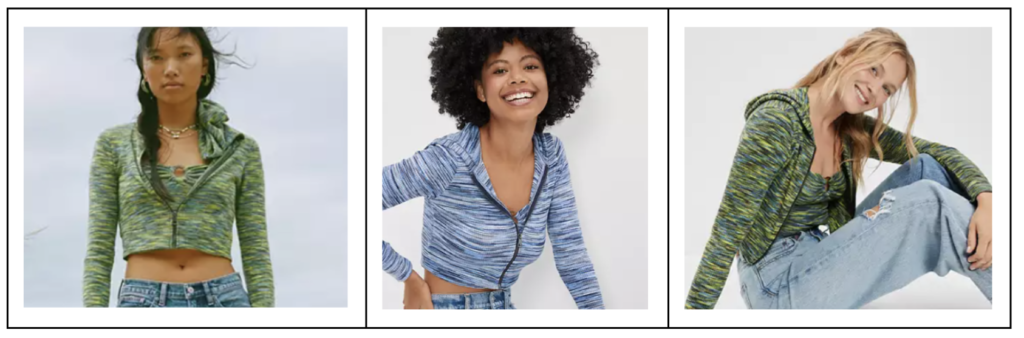
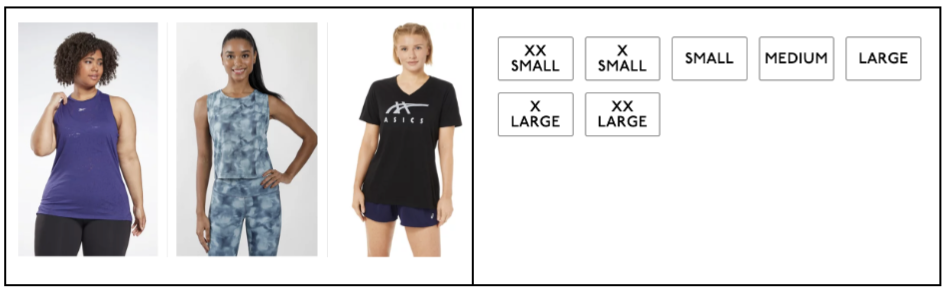
This might be stating the obvious, but good visuals are key to helping the customer better understand the item. Photos of models wearing the clothing from different angels in different poses and wearing options (open, closed jacket, shirt tucked in or loose etc.) can help shoppers better understand how an item will look on them. Diagrams that show measurements and where they fall on a body silhouette can also be helpful.

4. Add Additional Sizing Info
Including both the measurements of the human models in the images as well as the measurements of the garment itself can also be helpful. Knowing the model’s body measurements can help shoppers better gauge the item’s overall fit and sizing by giving shoppers additional context that they can use to determine the correct size. Knowledge of the garment’s measurements enable shoppers to measure themselves at home, help visualize it on their own body and inform them of the items’ true dimensions.

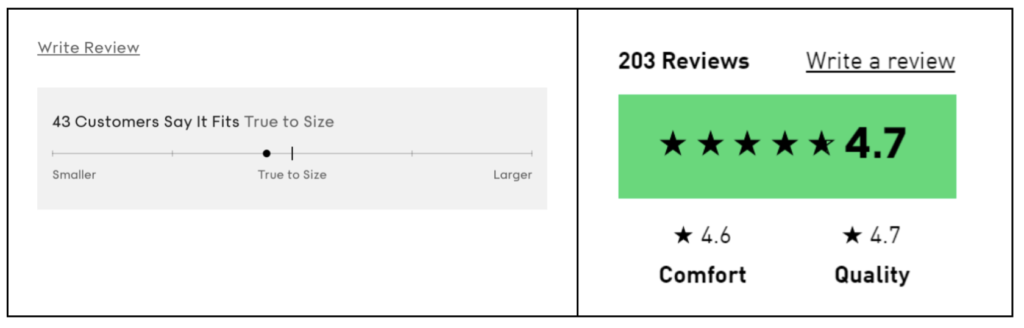
5. Implement Size-Specific Customer Reviews.
This helps shoppers understand how other shoppers who have purchased the item feel about the size and fit. This might assist in the decision for a shopper to size up or down based on the general reviews of the product.

6. Make it Inclusive.
Inclusivity is key. Most of your customers are probably not models or have the average body type. Size inclusivity refers to clothing that supports a diverse range of body types that everyone can wear and which are accessible to people of all shapes and sizes. It’s important to include visuals that display clothes on models from a range of different ethnic backgrounds and mention the body measures of such models so that each customer can find the model most relevant to her. This helps the shopper with visualizing how the product might relate to them specifically.

7. Include Fit Details.
Details about the specific fit of the item (tight, loose, true to size etc.) is important because it lets the shopper know of details that they could only find out by trying on the item in person. Details about the fabric composition can affect the shoppers’ decision and determine certain things that can relate to size. For instance, if the garment will shrink in the wash, the shopper might want to purchase a larger size. If the garment is made of a stretchy material, they might want to purchase a smaller size.

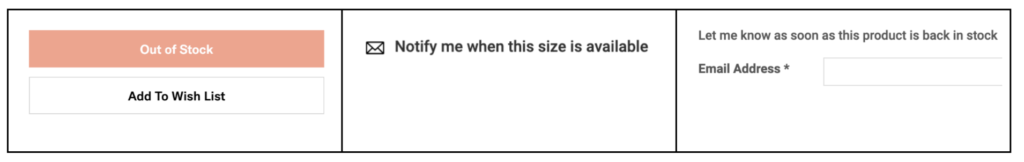
8. Implement Notifications for When a Size Is In-Stock.
When an item is sold out in a specific size, there is an option to send a reminder to the shoppers’ email when the item returns. This prevents the shopper from having to manually check up on the item every so often to see if the size has been restocked, eventually forgetting about it, and losing that sale.

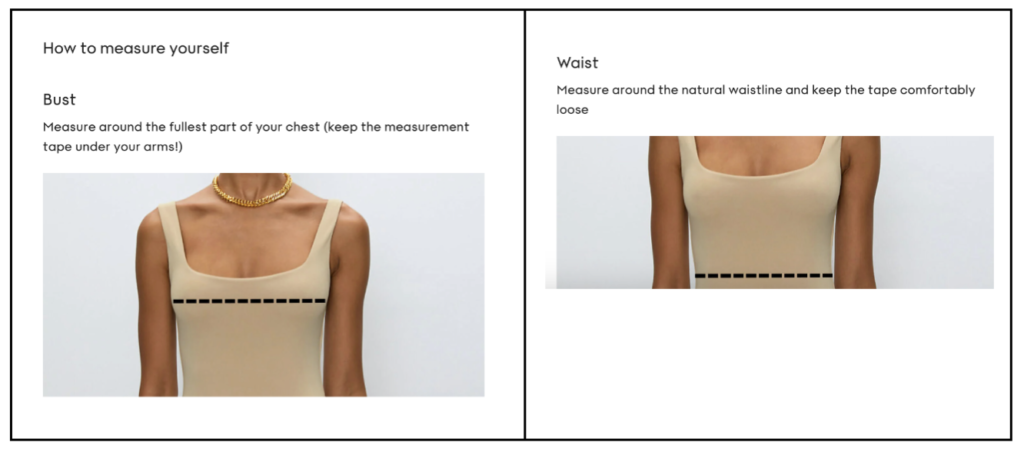
9. Include a Self-Measuring Guide
Providing instructions and tips for taking accurate measurements. It is best not to assume that everyone knows how to properly measure themselves, so taking the time to explain it with text or visuals can be very beneficial.

10. Integrate Quiz-Based Size Recommendations.
Quiz based tools help shoppers find the right size by asking them questions like their height and weight. While this is far from being accurate, these tools can give a first time user an initial direction on the size that may be a good fit for them. Examples of these types of solutions are, Fit Finder, True Fit, Fitle and SizeBay.

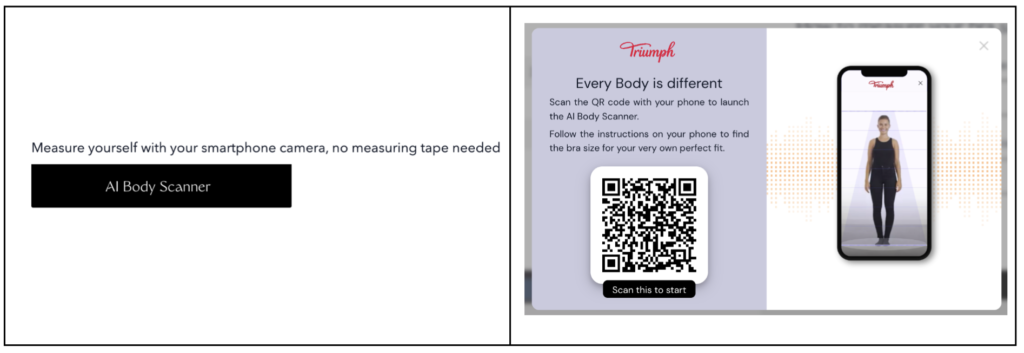
11. Advanced: Leverage AI Powered Body Measuring Tech.
Many fashion brands are turning to technology to help their customers find the right size online. It may seem like science fiction, but today computer vision can enable tools like virtual fitting rooms or 3D body scanning. These technologies help to accurately measure the body and determine the right size while using computer automation that protects customers’ privacy.
Using advanced AI technology and deep-learning algorithms, Sizer matches the shoppers’ exact body measurements against garment data to deliver accurate, data-driven sizing recommendations. This is a convenient solution that includes a widget, which can be embedded into any online store, and is already implemented by top brands such as Wacoal, Fashionizer and Triumph.

By following these steps, fashion brands can create accurate and comprehensive guides that will make shopping easier for their customers. Doing so will result in fewer returns as well as a higher rate of customer satisfaction and loyalty.
The Digital Sizing Battles Begin
At Sizer, we specialize in helping brands help their customers find the right size online.
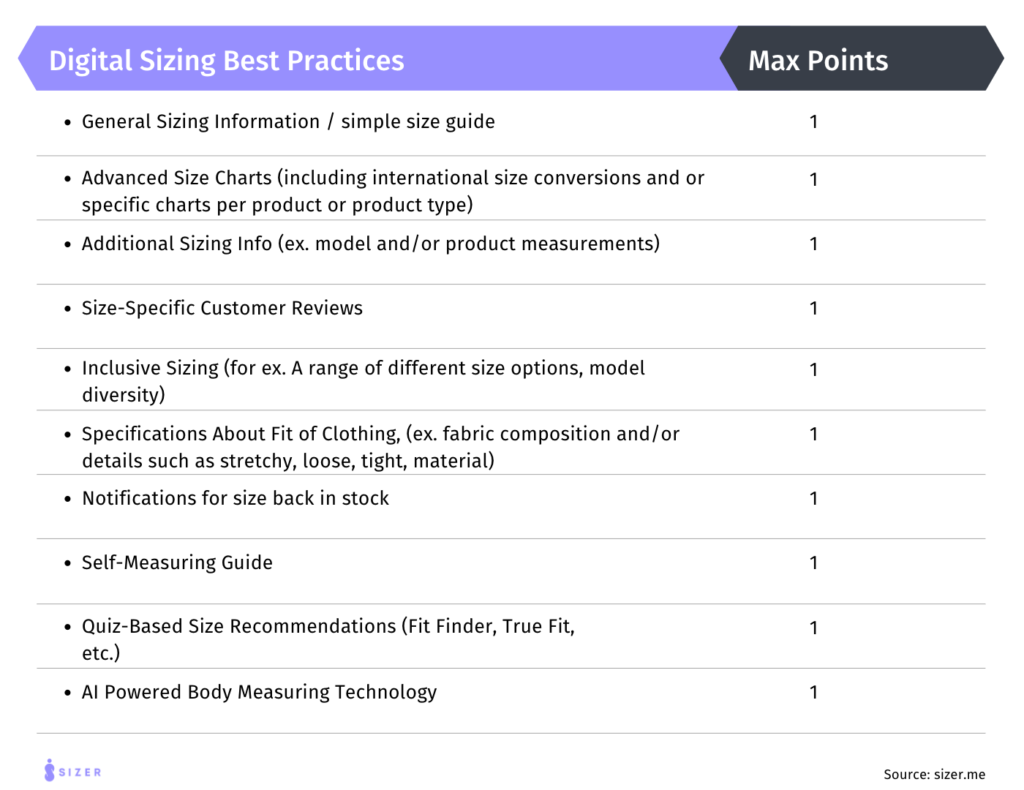
In the next few months, we will be looking into leading fashion e-commerce sites and evaluating their digital sizing experience. We created a scoring system to assess and score such websites according to the level of information and tools they provide customers to help them find the right size online.
We will analyze and rank the size guide practices of different e-commerce fashion brand websites through points on the following chart and rate each one with their Digital Sizing Experience score:

Interested to see which sites will be top rated with their digital sizing experience? Sign up for our newsletter below or follow us on LinkedIn to get updates when we release the first review!
Blog posts in your inbox
Drop your email below

Thank you!
we’ll keep you updated




